Zapier is a leading automation platform that connects apps and workflows, helping users save time and increase productivity.
‘Alerts’ was a 0 -> 1 product release , a key offering of Zapier’s new enterprise package. Designed to provide real-time notifications for critical events and workflow errors, Alerts allows users to respond swiftly to disruptions, minimizing downtime and preserving business continuity. This feature enhances proactive monitoring and troubleshooting, enabling users to manage workflows with confidence and efficiency.
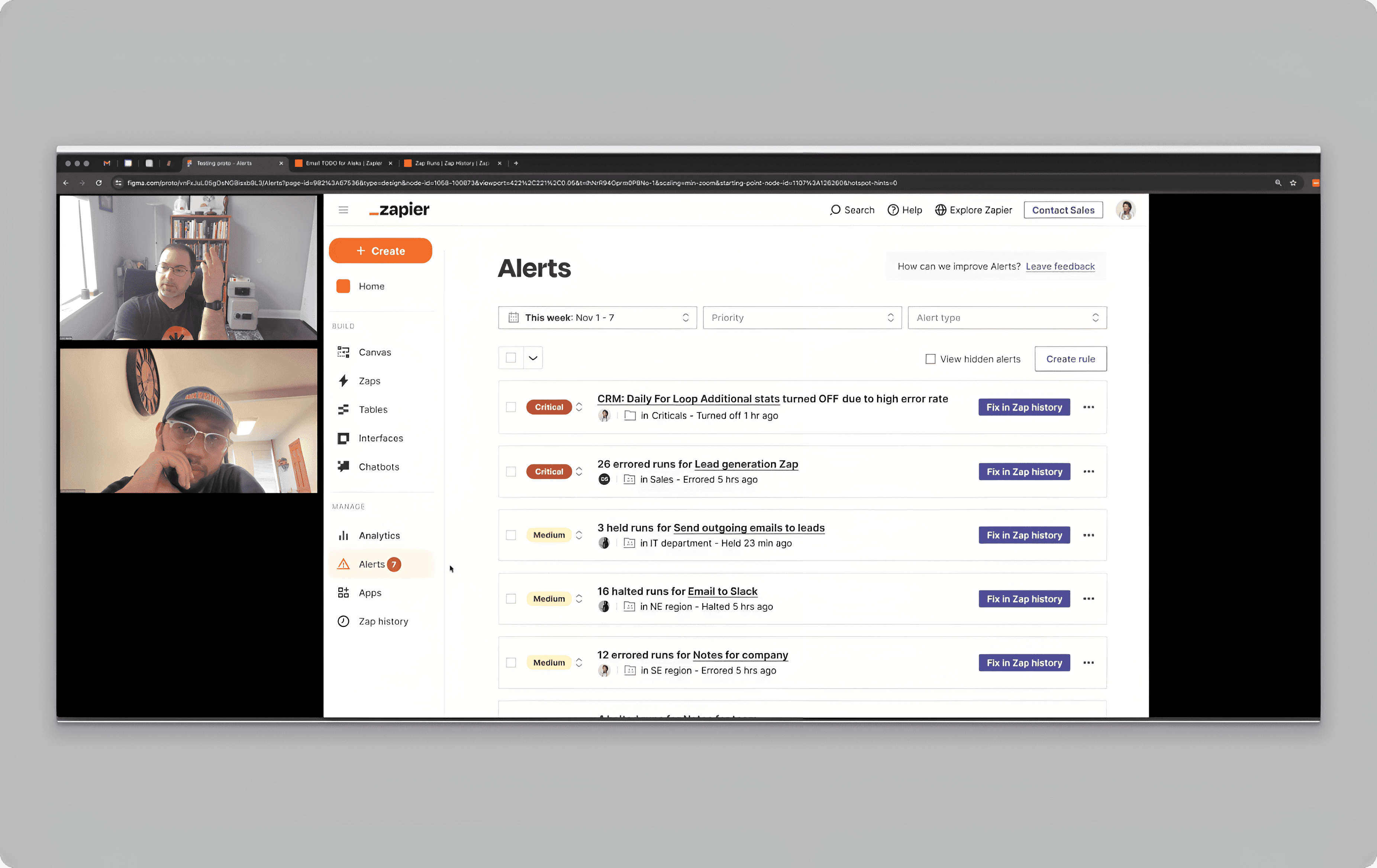
Marketing video of Alerts
Team Observe
Product Designer: Tyler Mag
Product Manager: Annabelle Glass
Tech lead: Santiago de los Rios
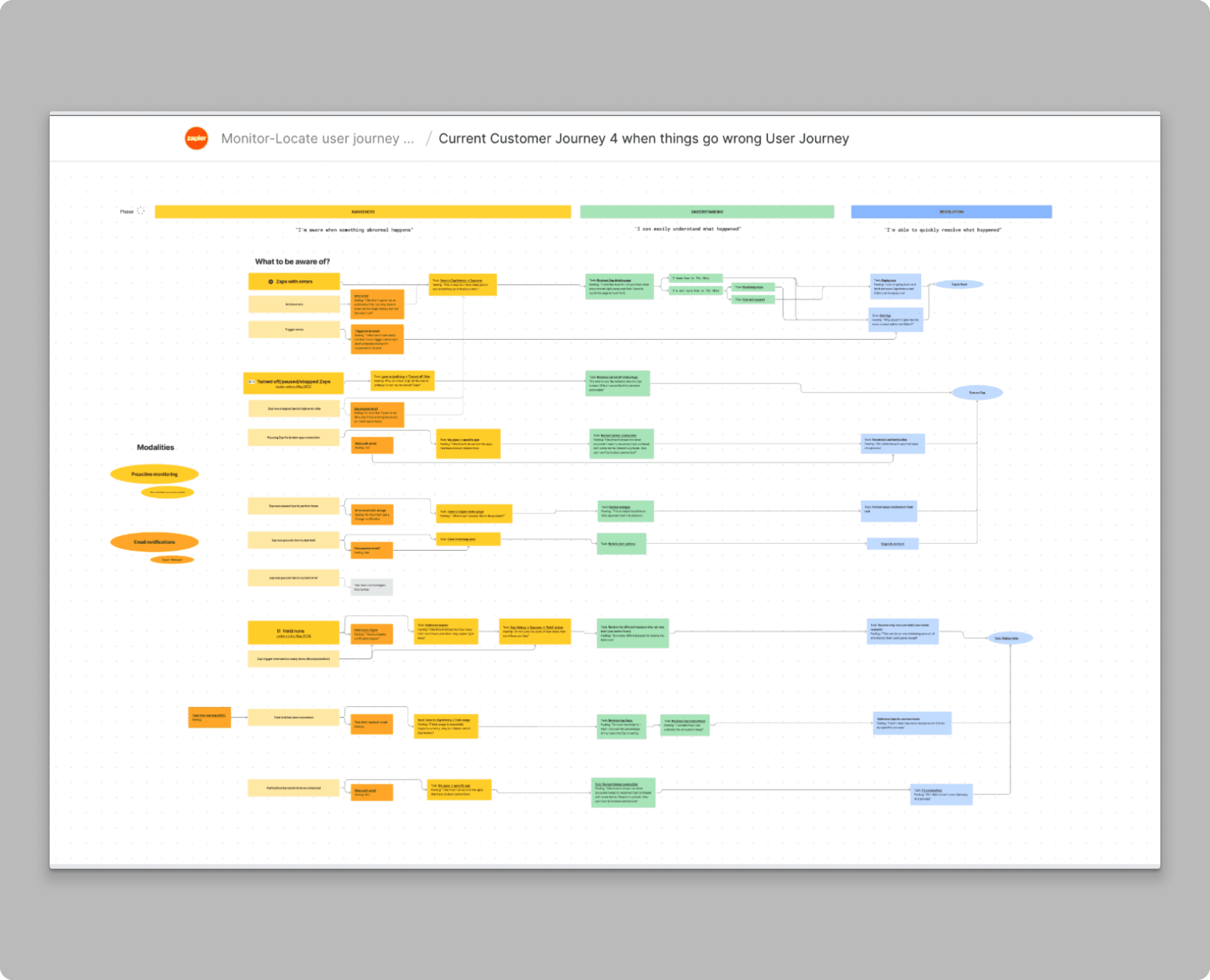
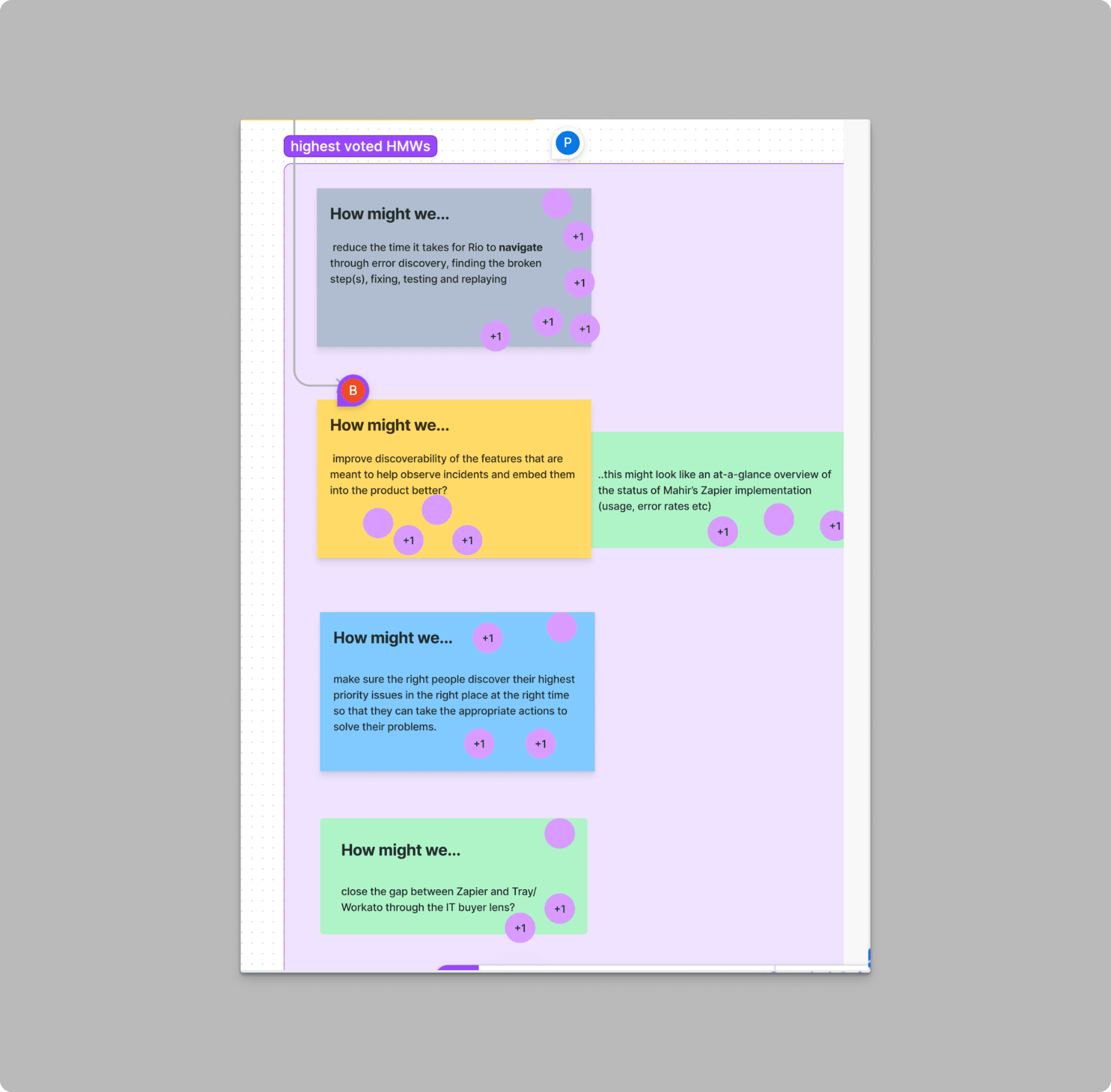
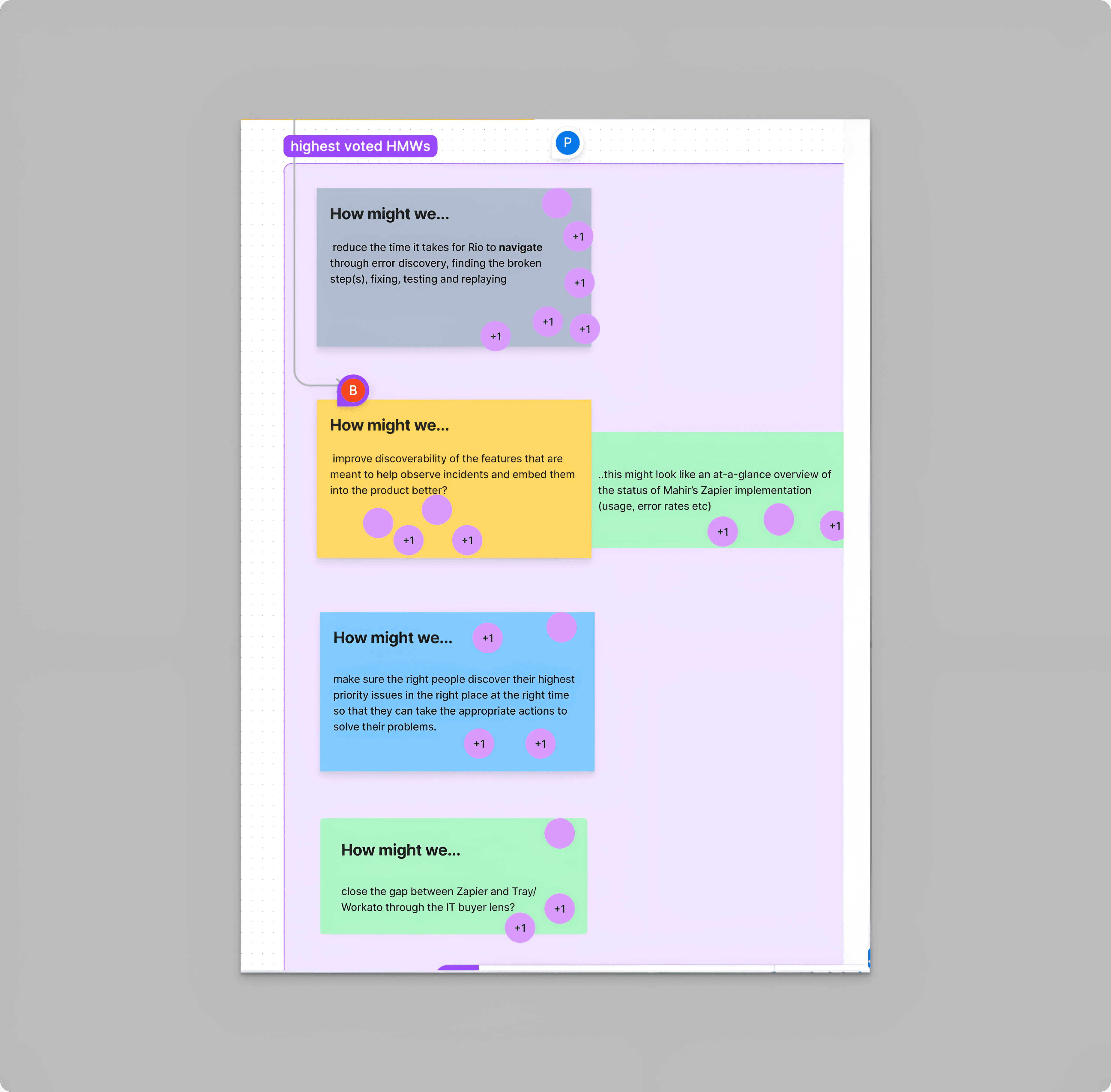
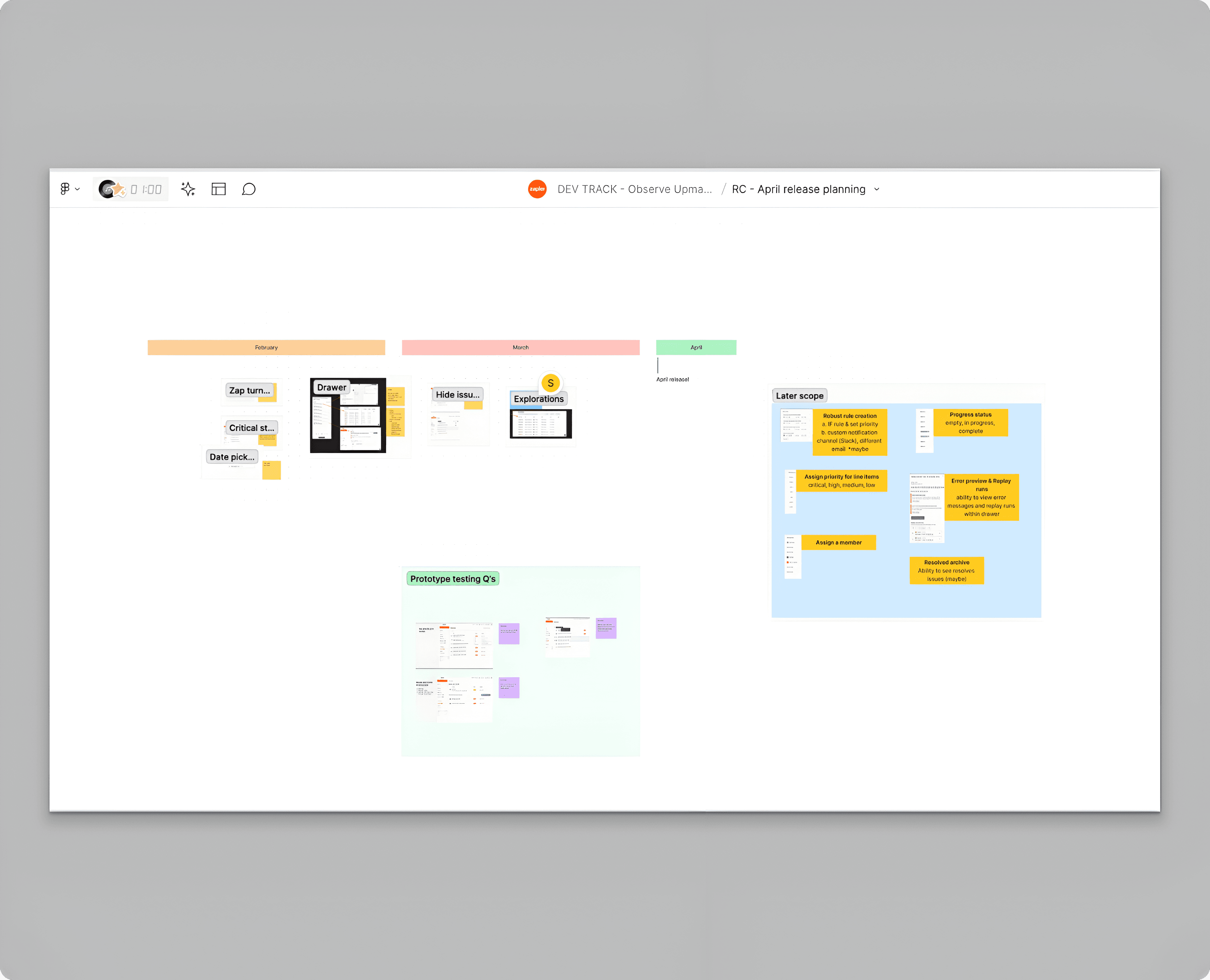
Problems and Objectives
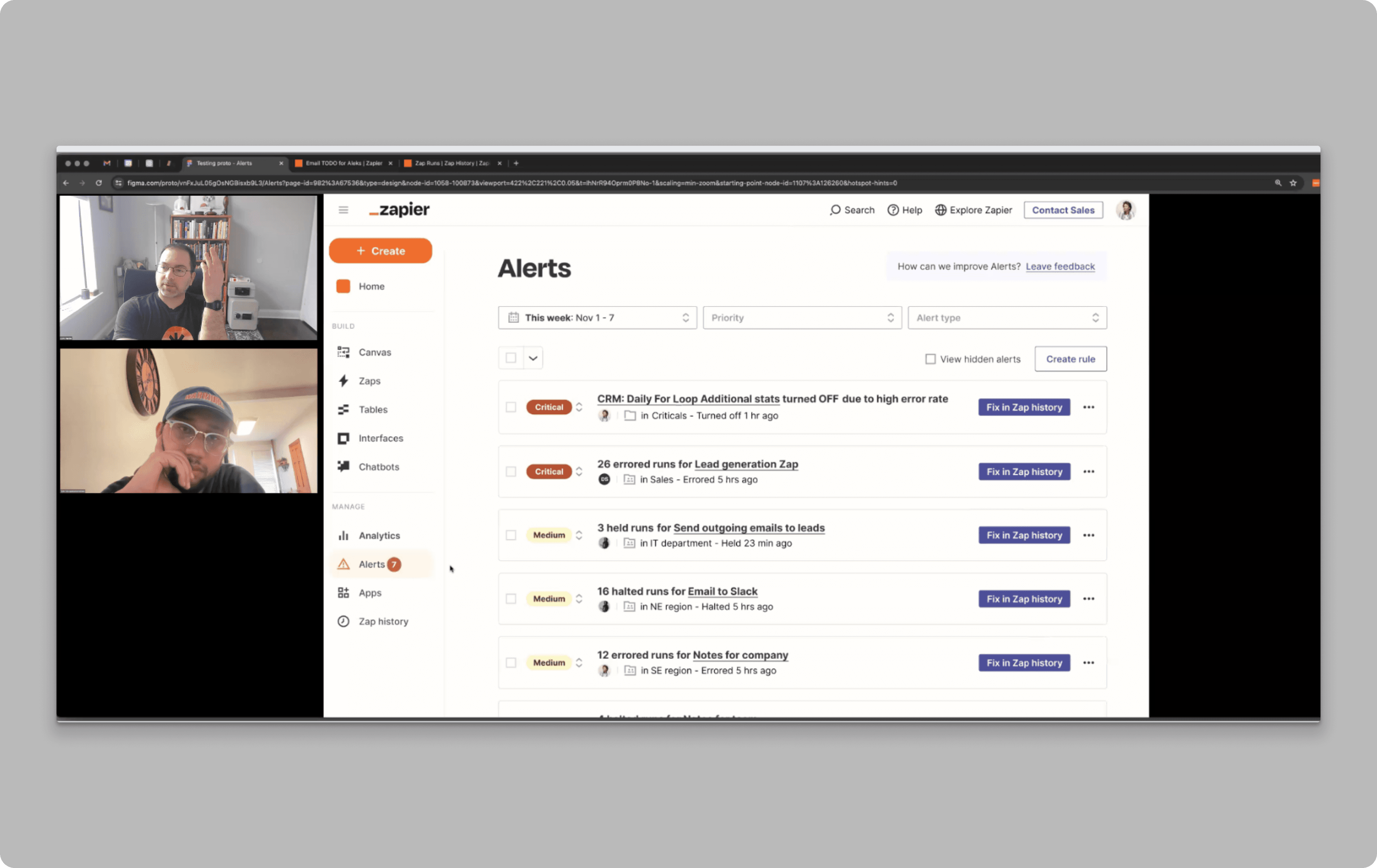
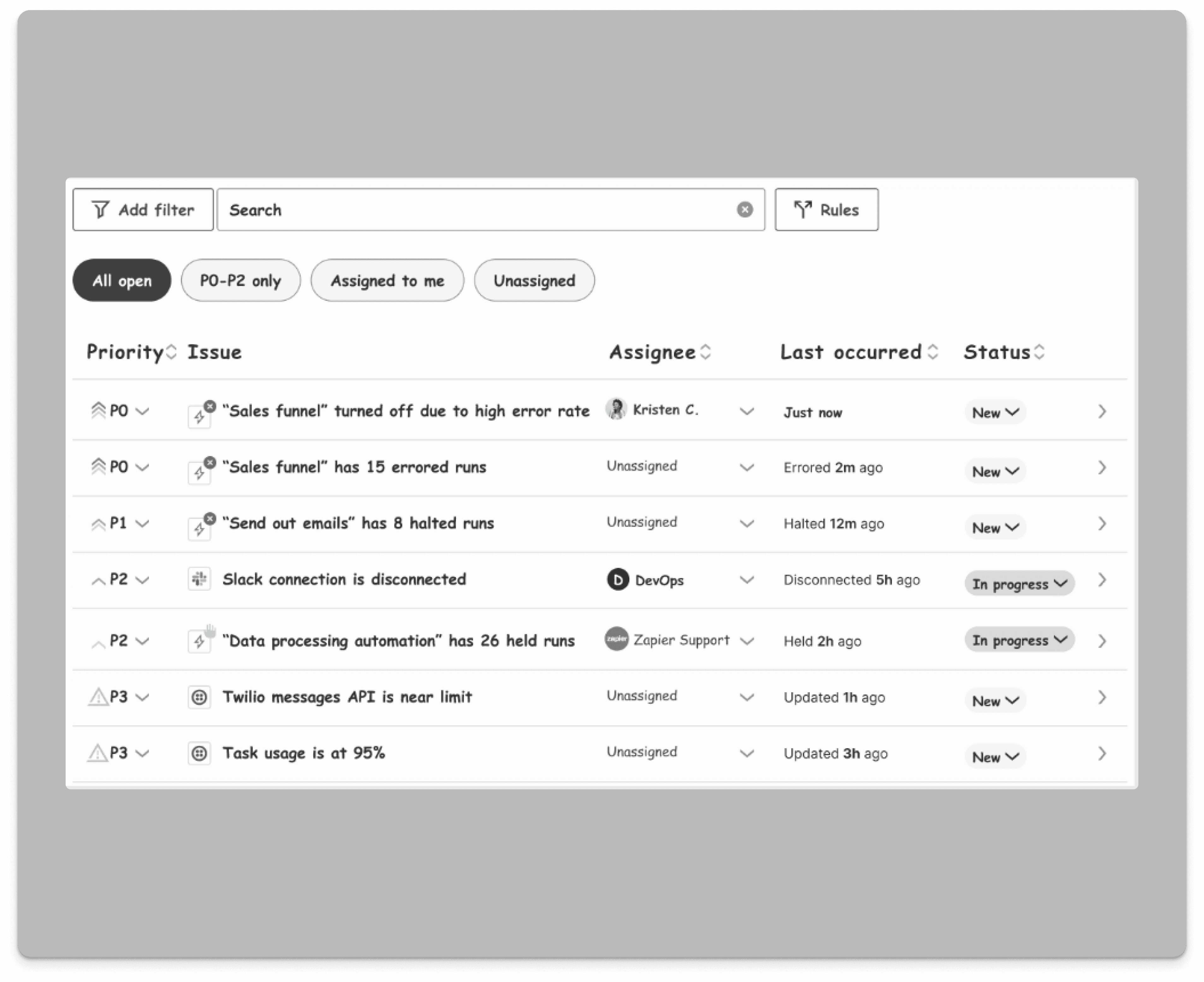
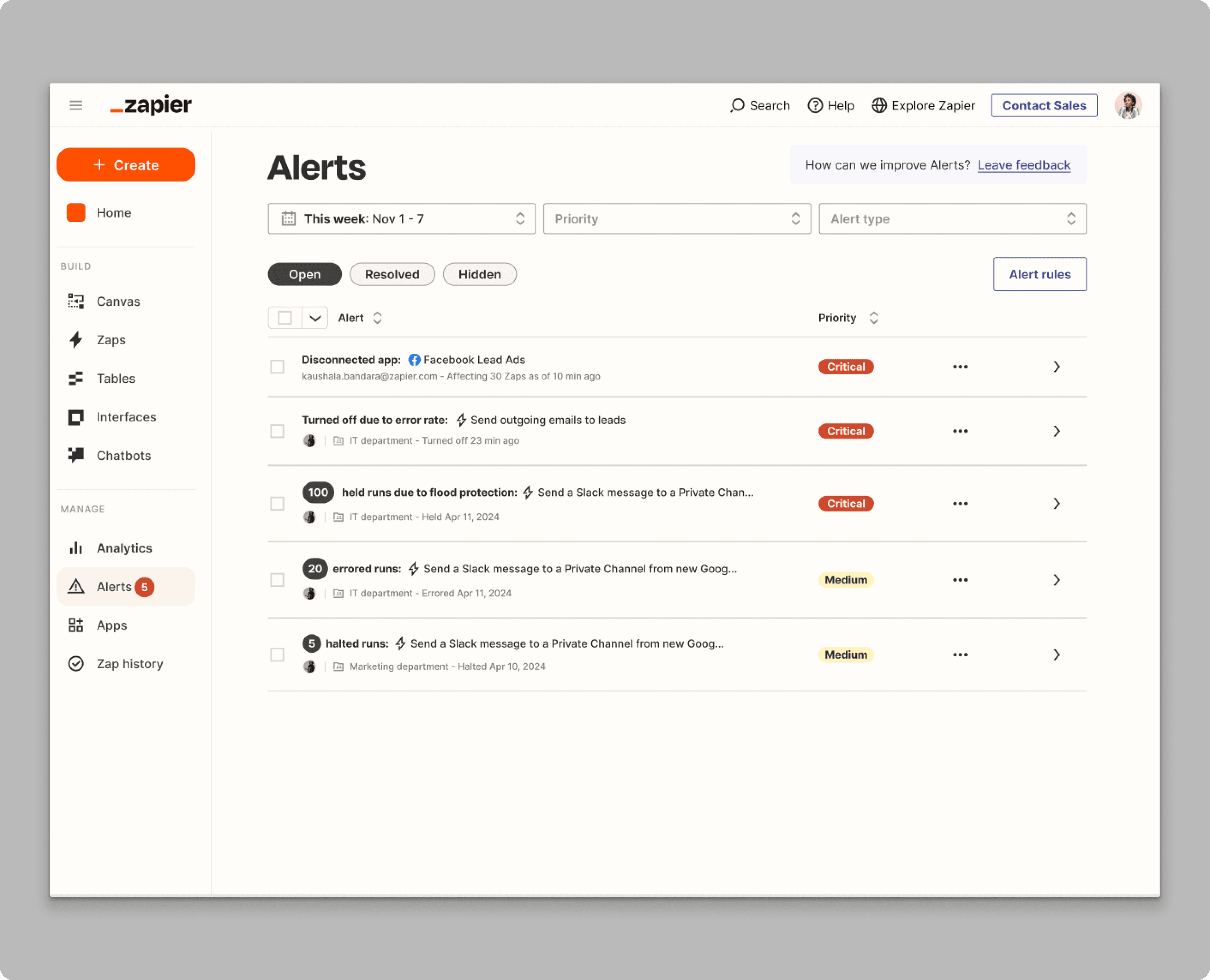
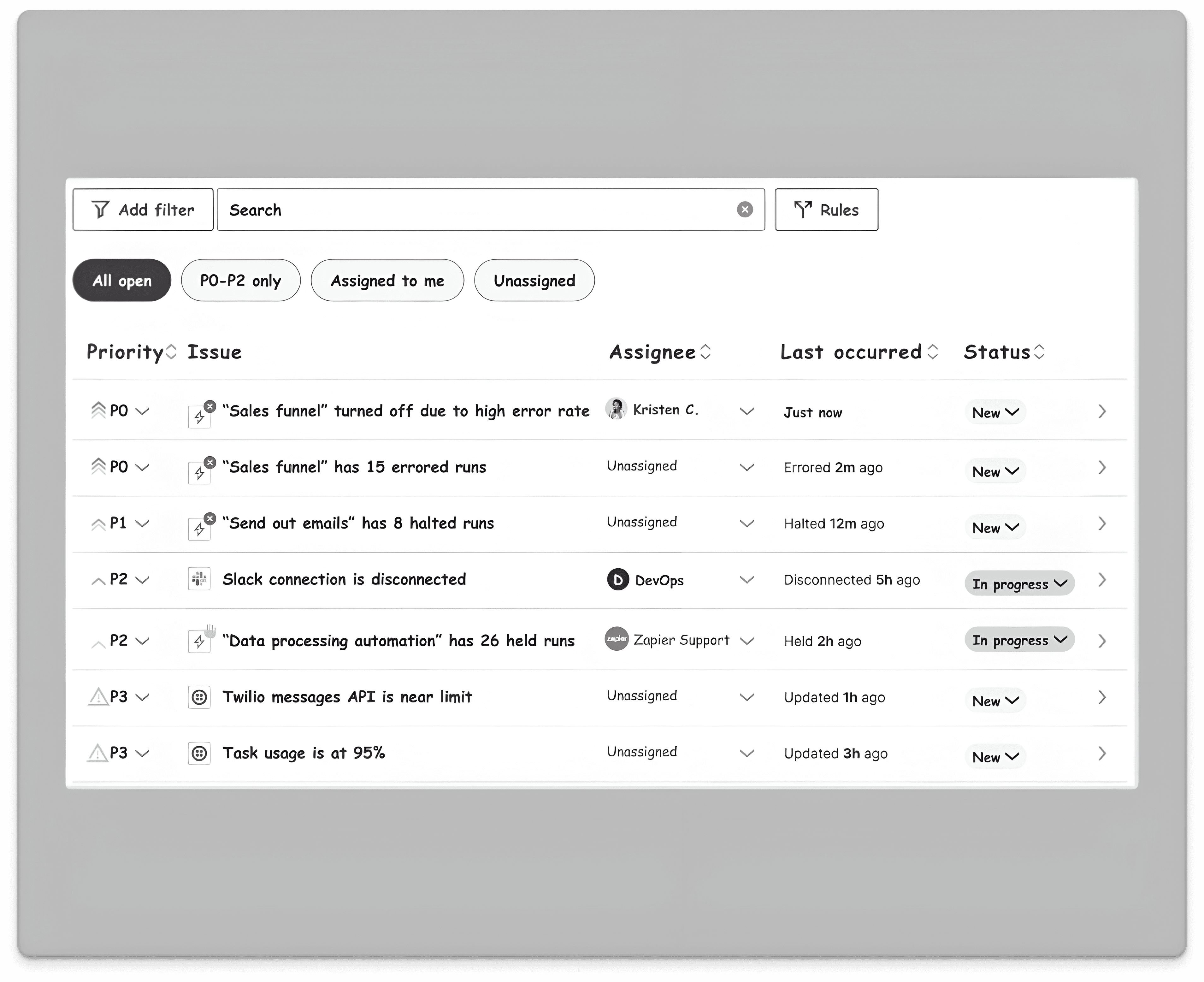
Key Features of the MVP
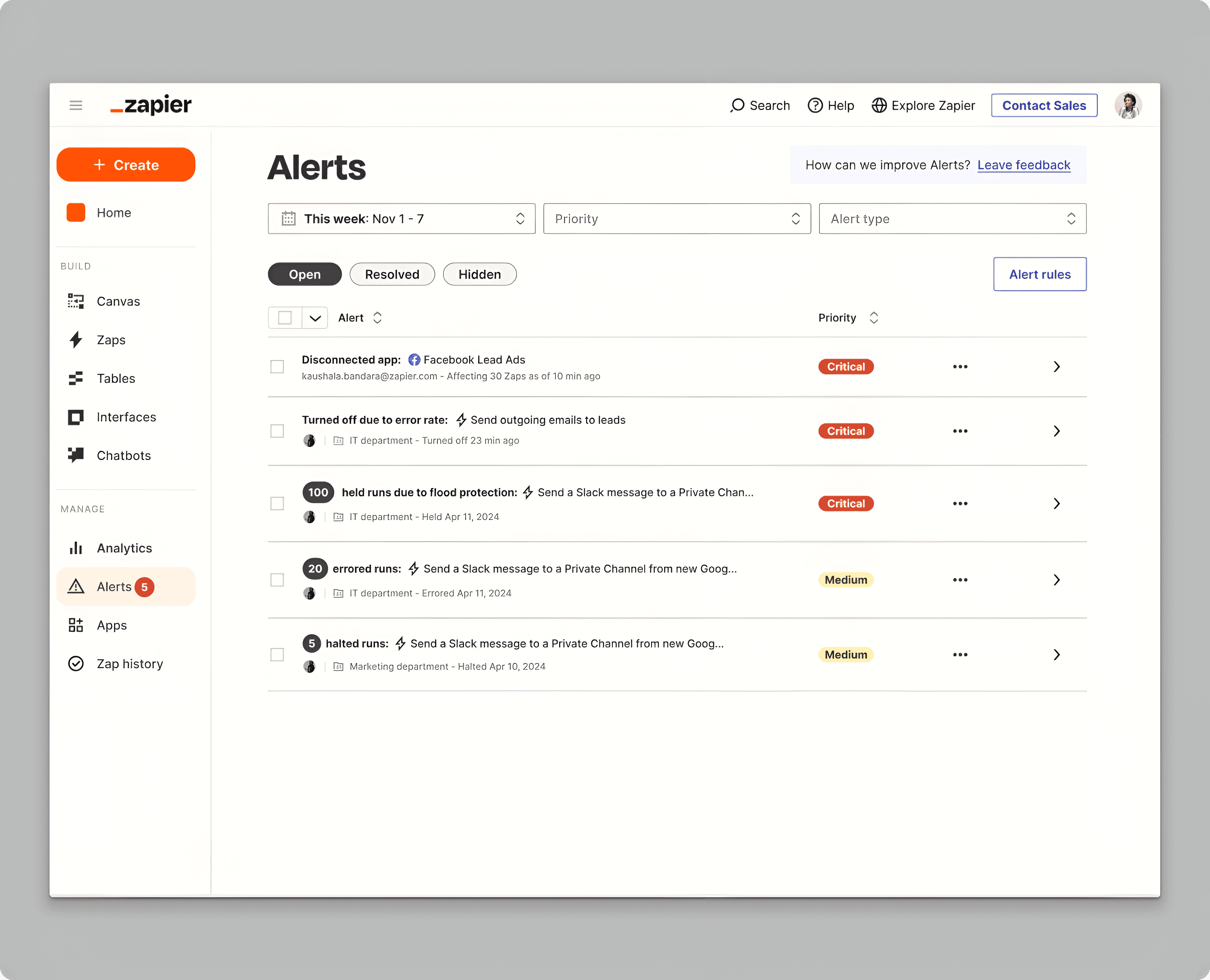
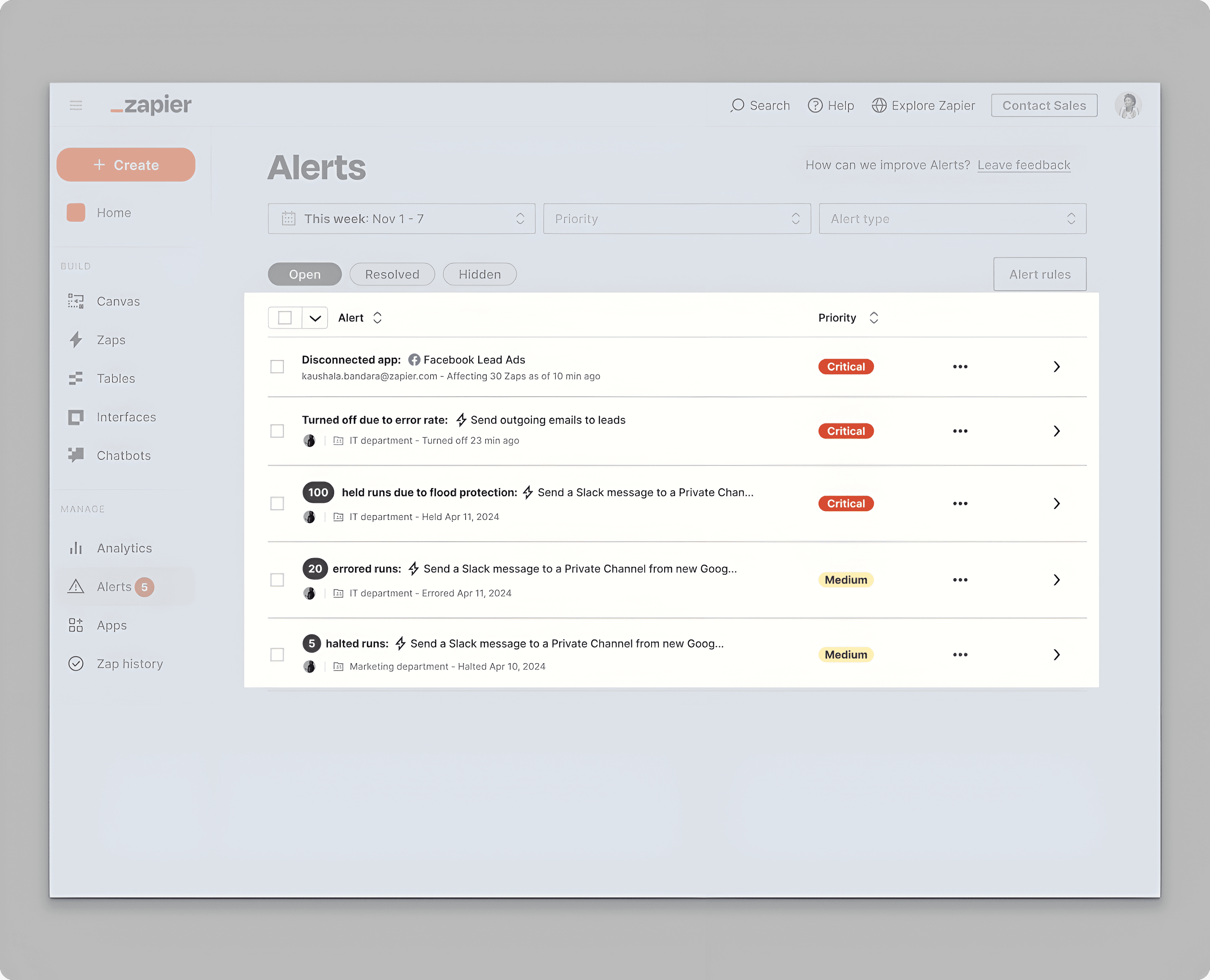
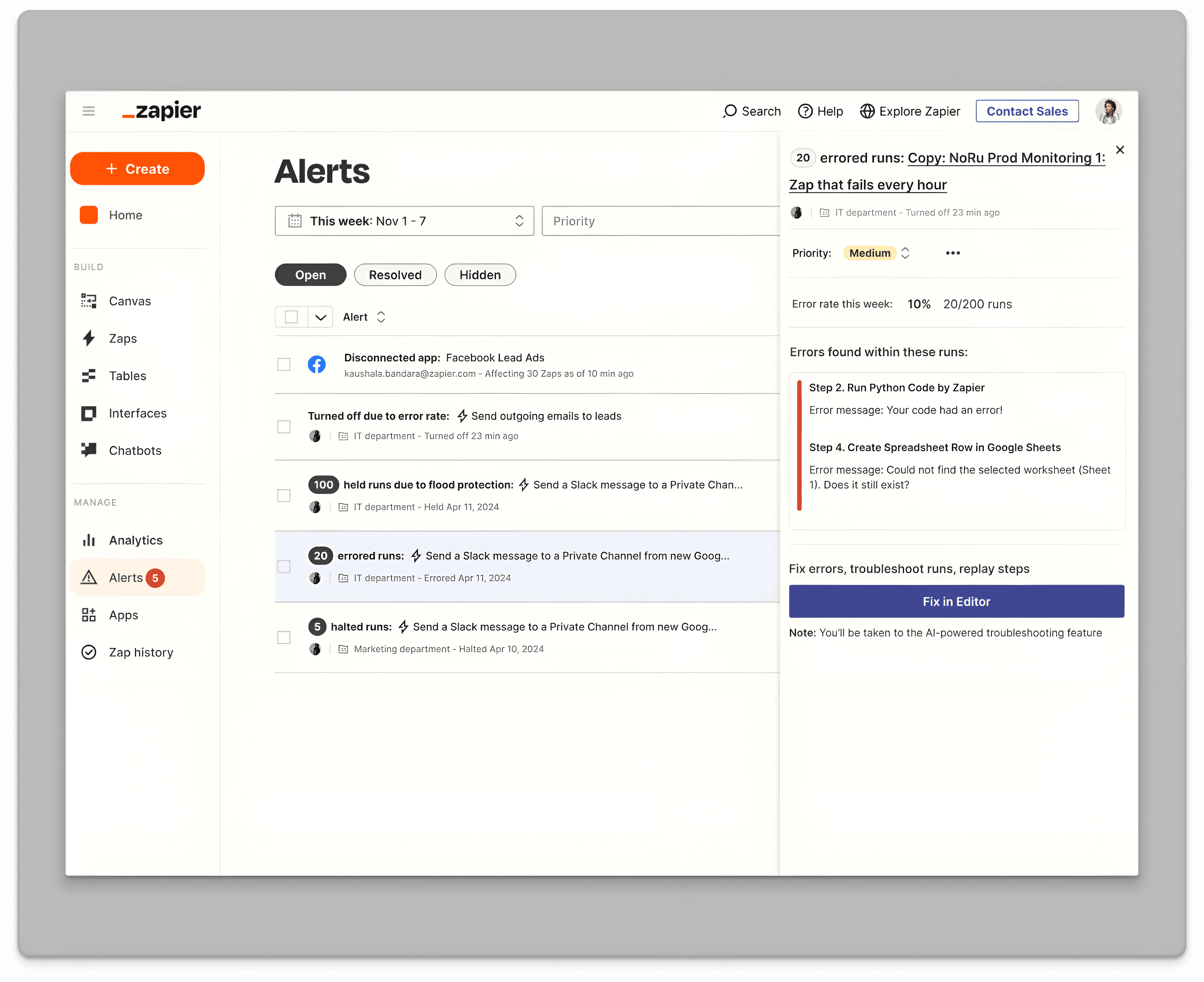
List of All Errors Within the Account
Providing a clear overview of issues.
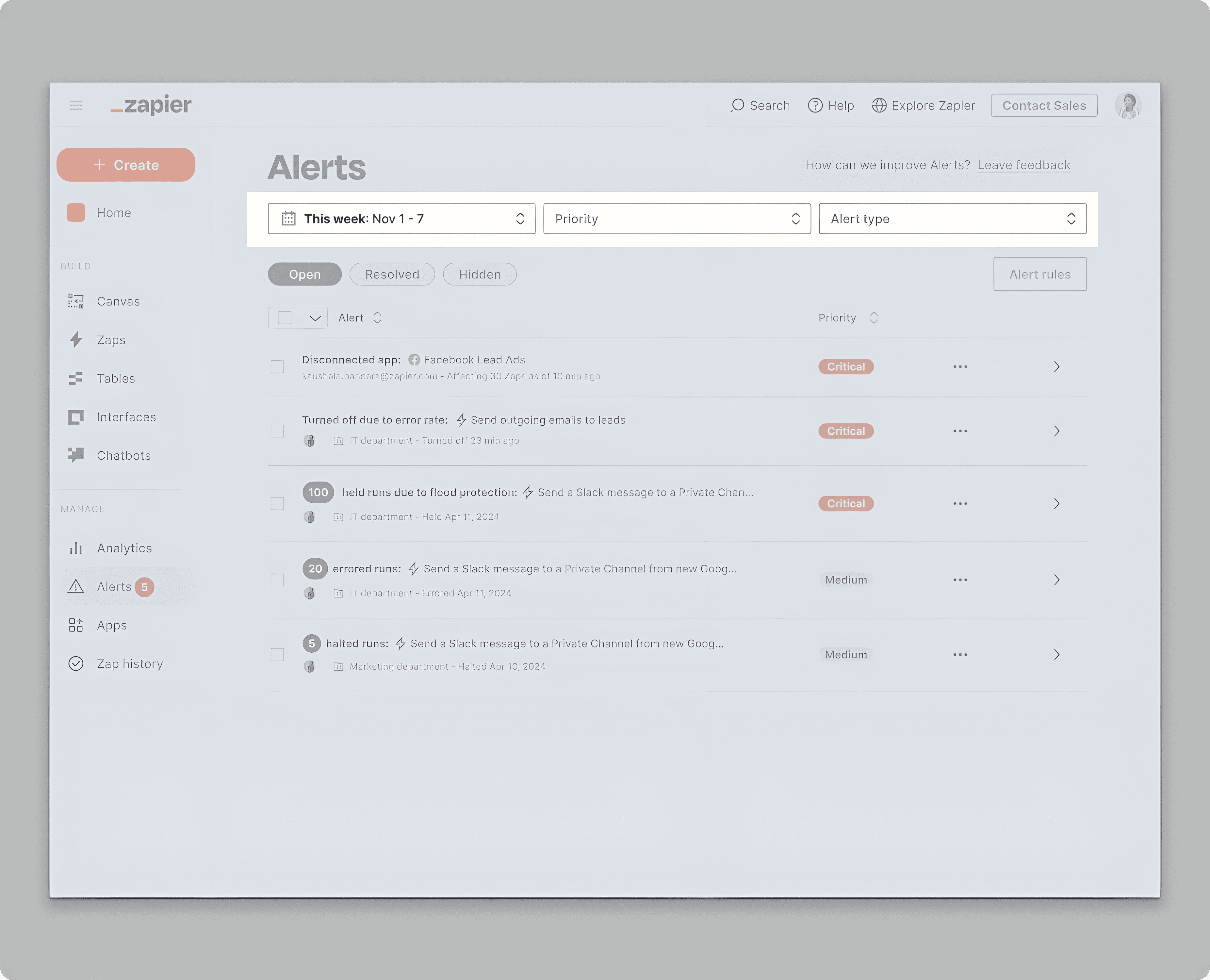
Advanced Filtering Options
By date, error type, and priority, allowing users to efficiently locate and address specific issues
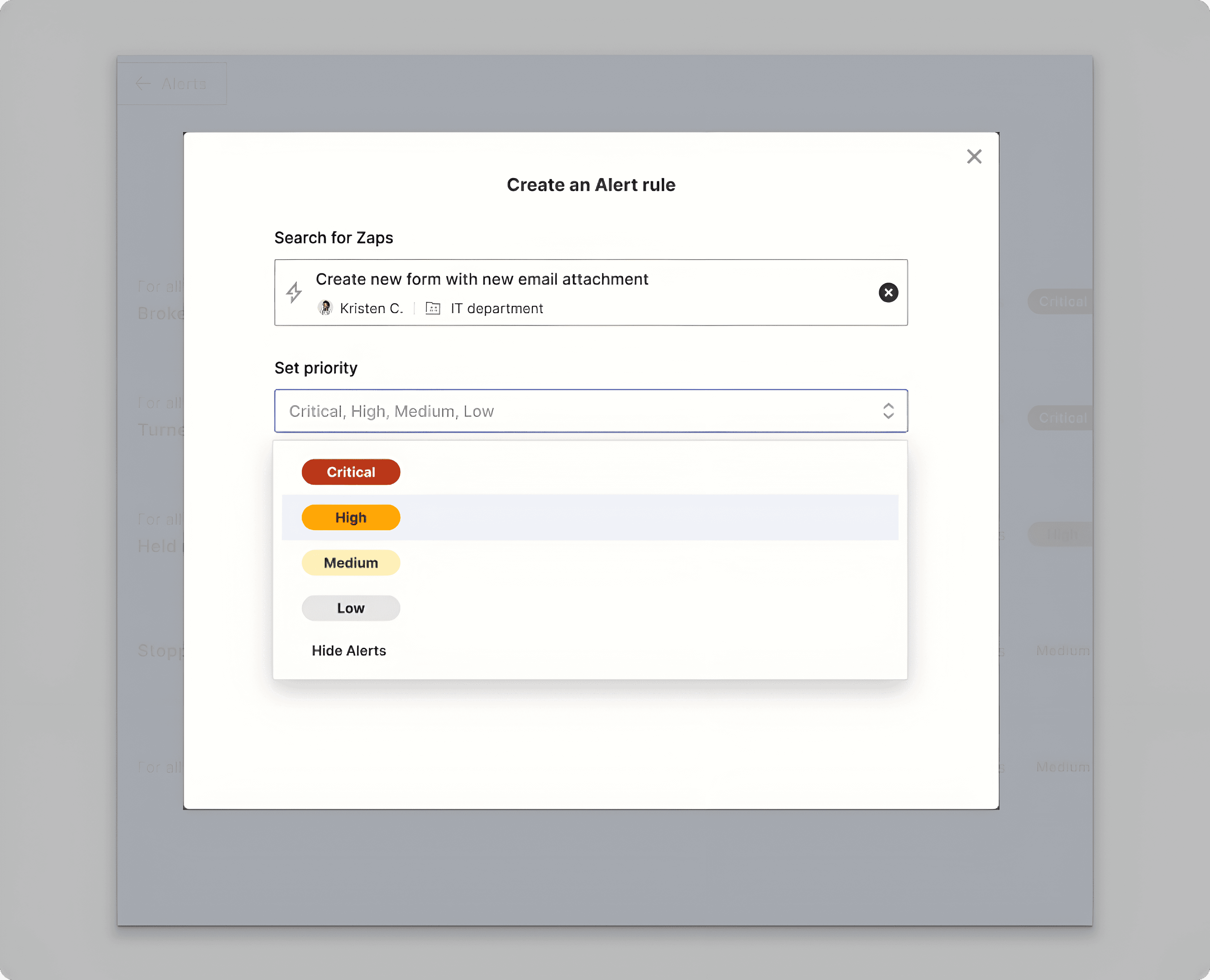
Ability to Assign Priority Levels to Workflows
Enabling users to differentiate between mission-critical and non-critical workflows.
Automatic "critical" status assignment
or workflows experiencing high error rates or being turned off, ensuring immediate visibility and attention. Informed by multiple users on which workflows they prioritize.
Key Performance Indicators (60 Days Post-Launch)
40% of revenue
The enterprise package’s success contributed to 40% of Zapier’s revenue for the quarter.
73% page engagement
Indicated strong value by making account issues more visible and actionable.
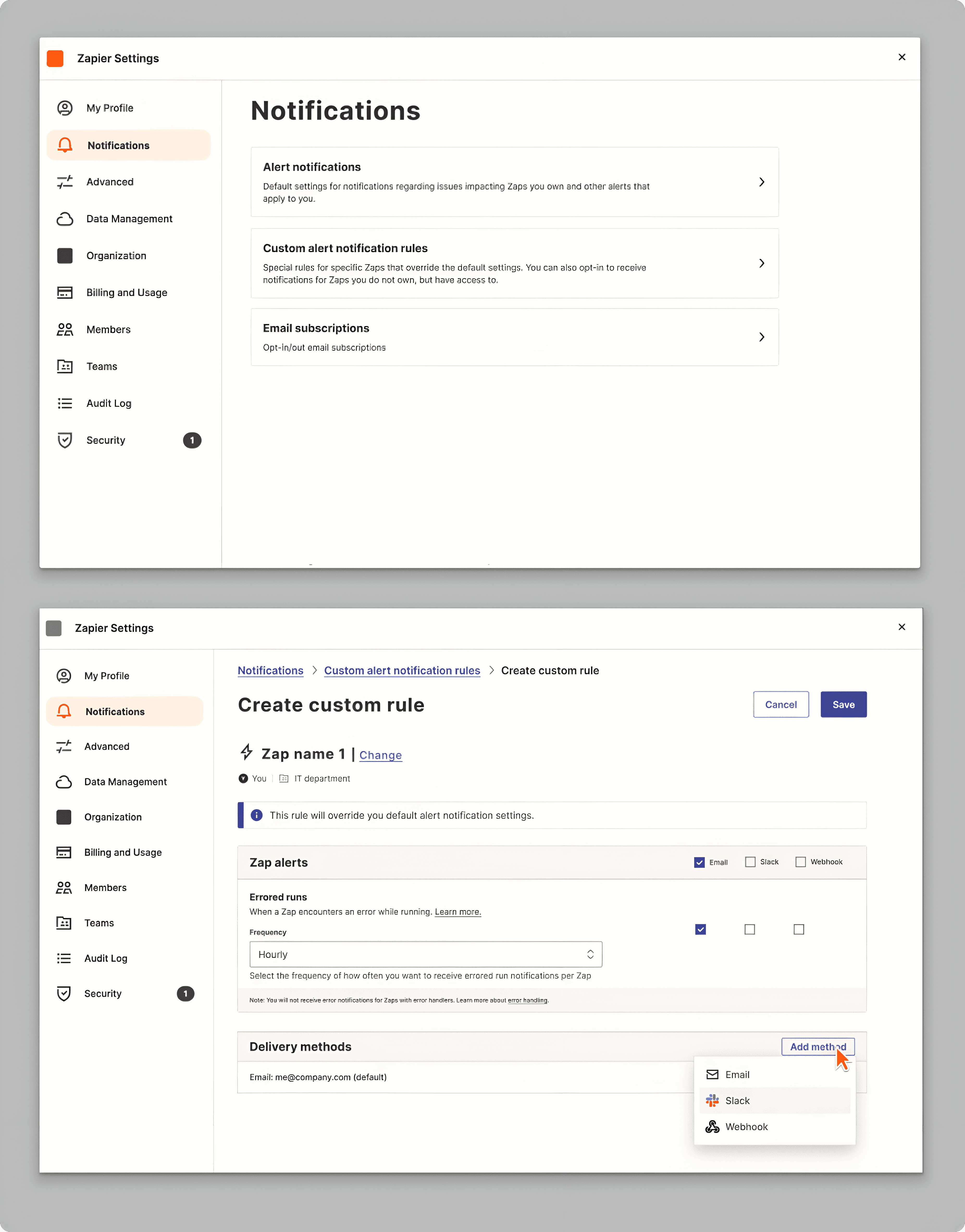
Supplemental features
Though not apart of the Alerts page, I designed these features working with other teams within the Zapier organization to improve the entire journey of the troubleshooting process.
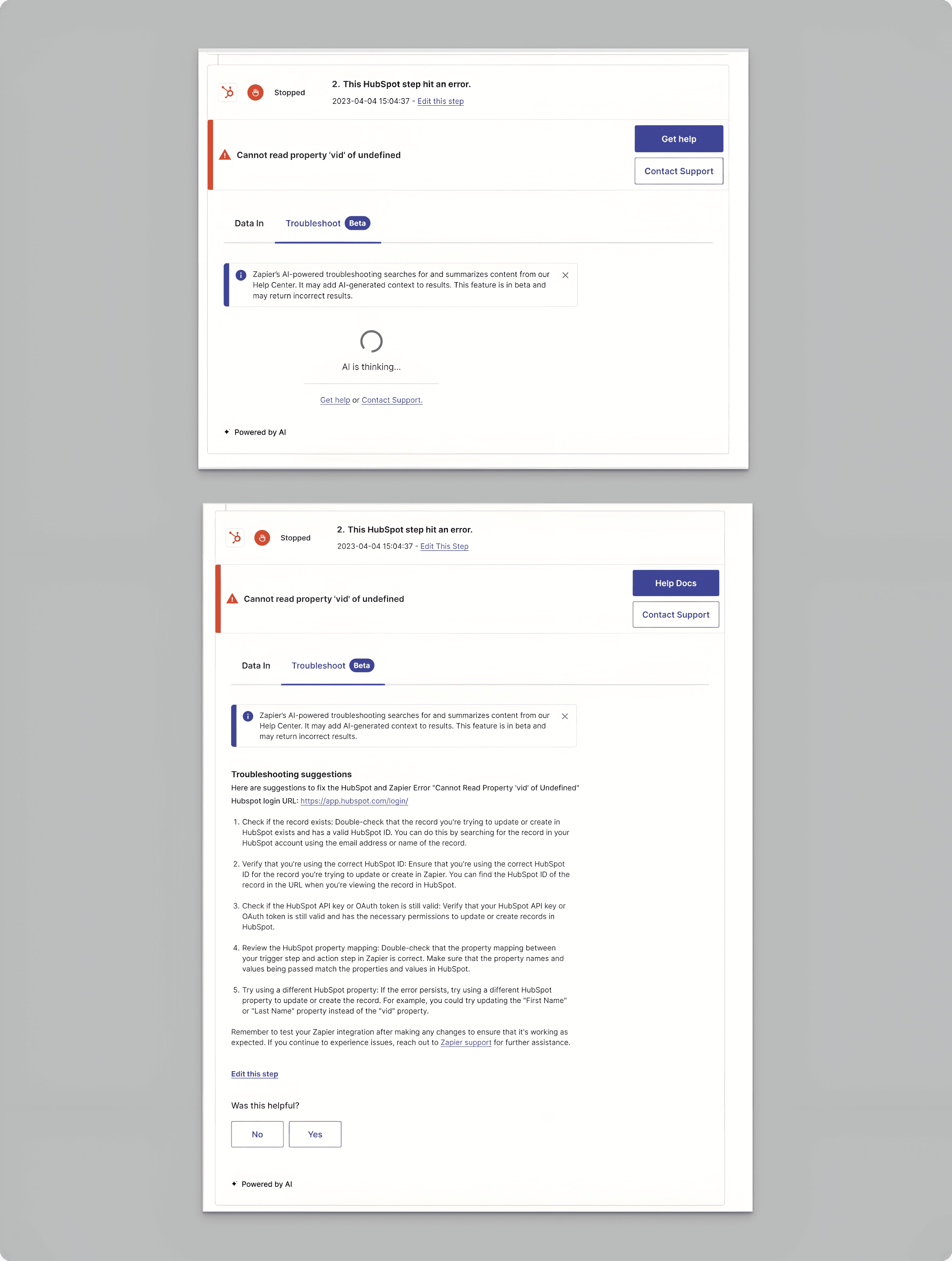
AI troubleshooting
Leveraged AI to demystify technical errors and provide users with actionable troubleshooting steps, enabling quicker resolution and minimizing downtime.
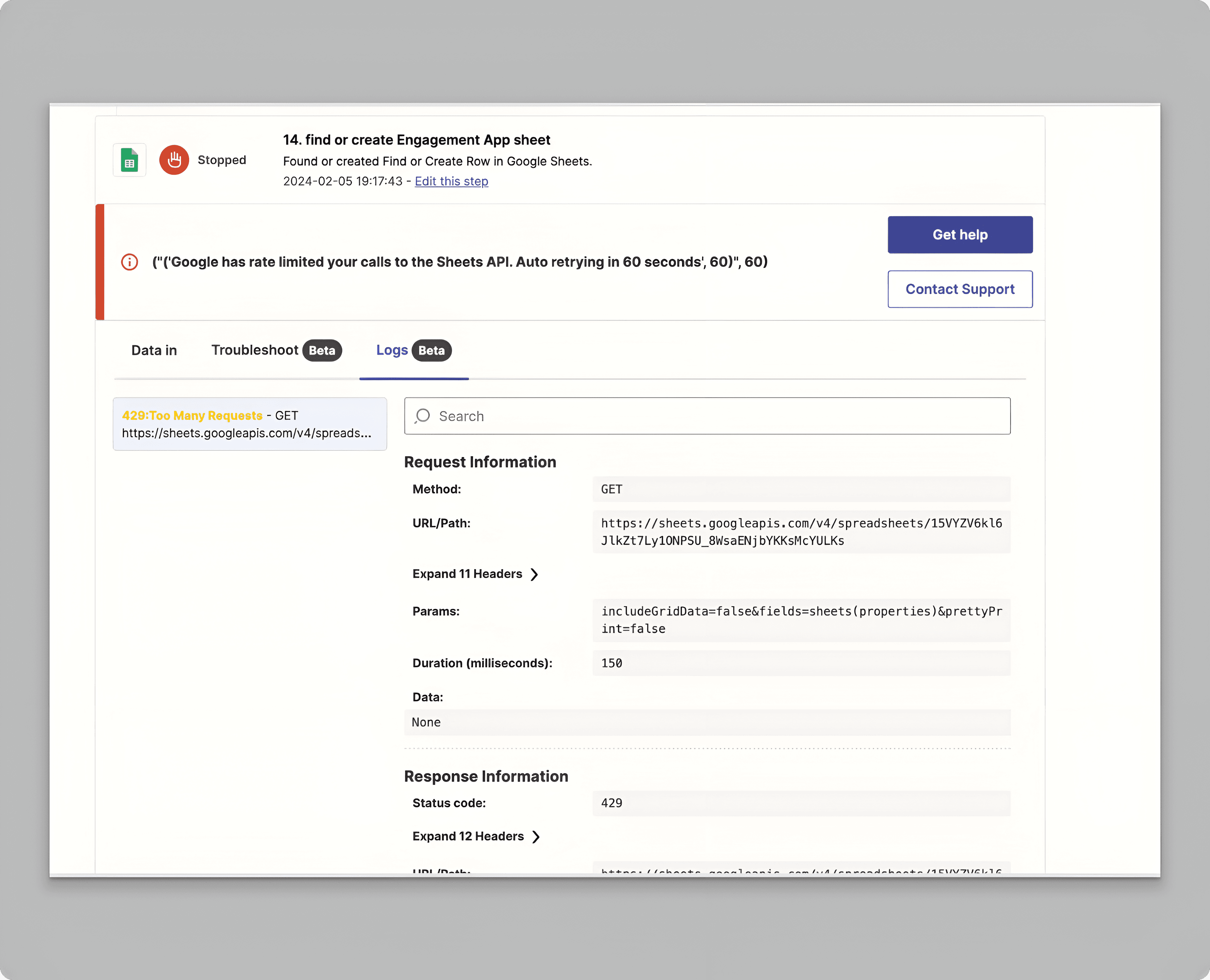
HTTPS Logs
Enabled more advanced users to self-serve and view more details about the errors within the run.
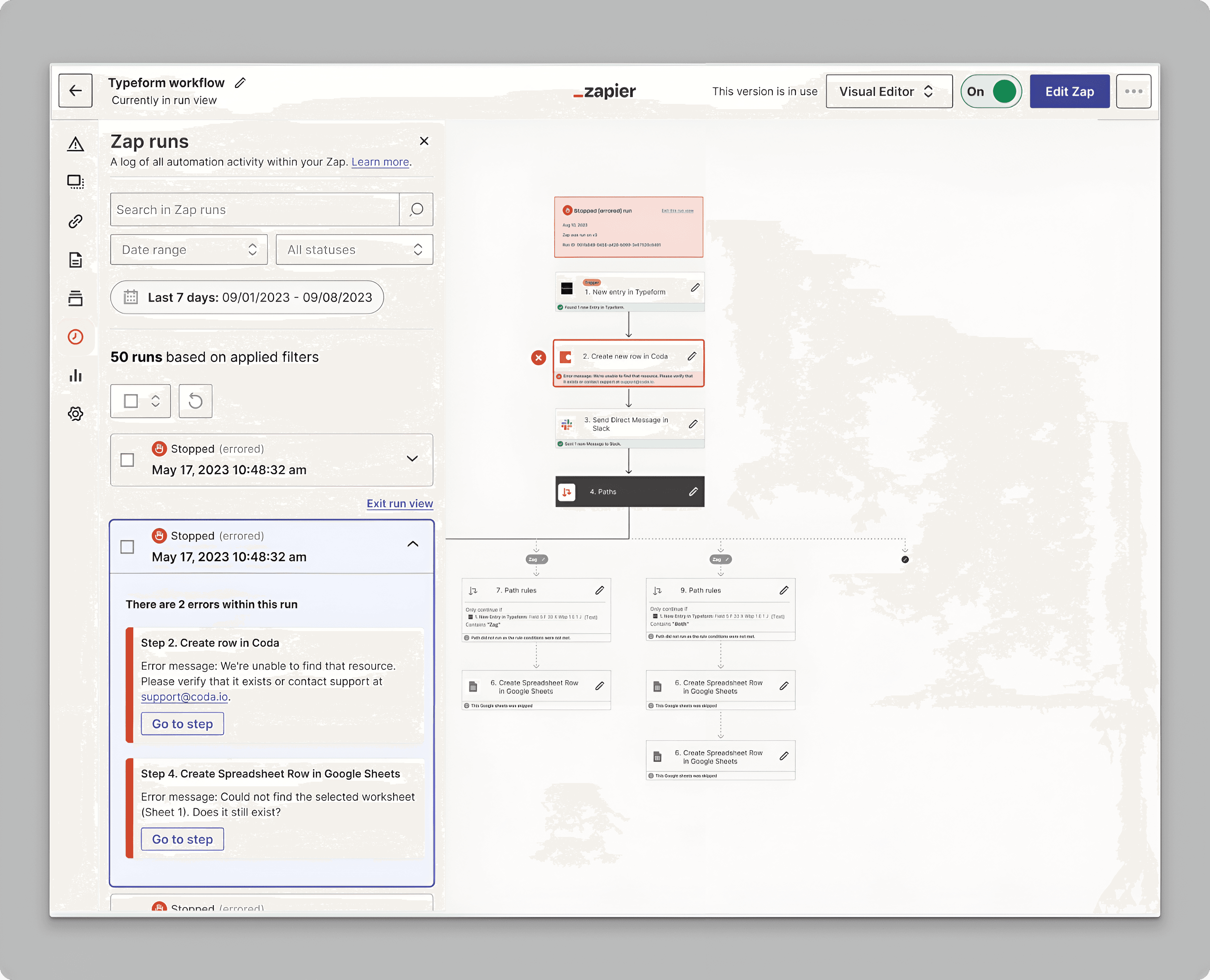
Runs in Editor
Provide users with visual familiarity by displaying how the run performed directly within the same context as the workflow builder (editor).
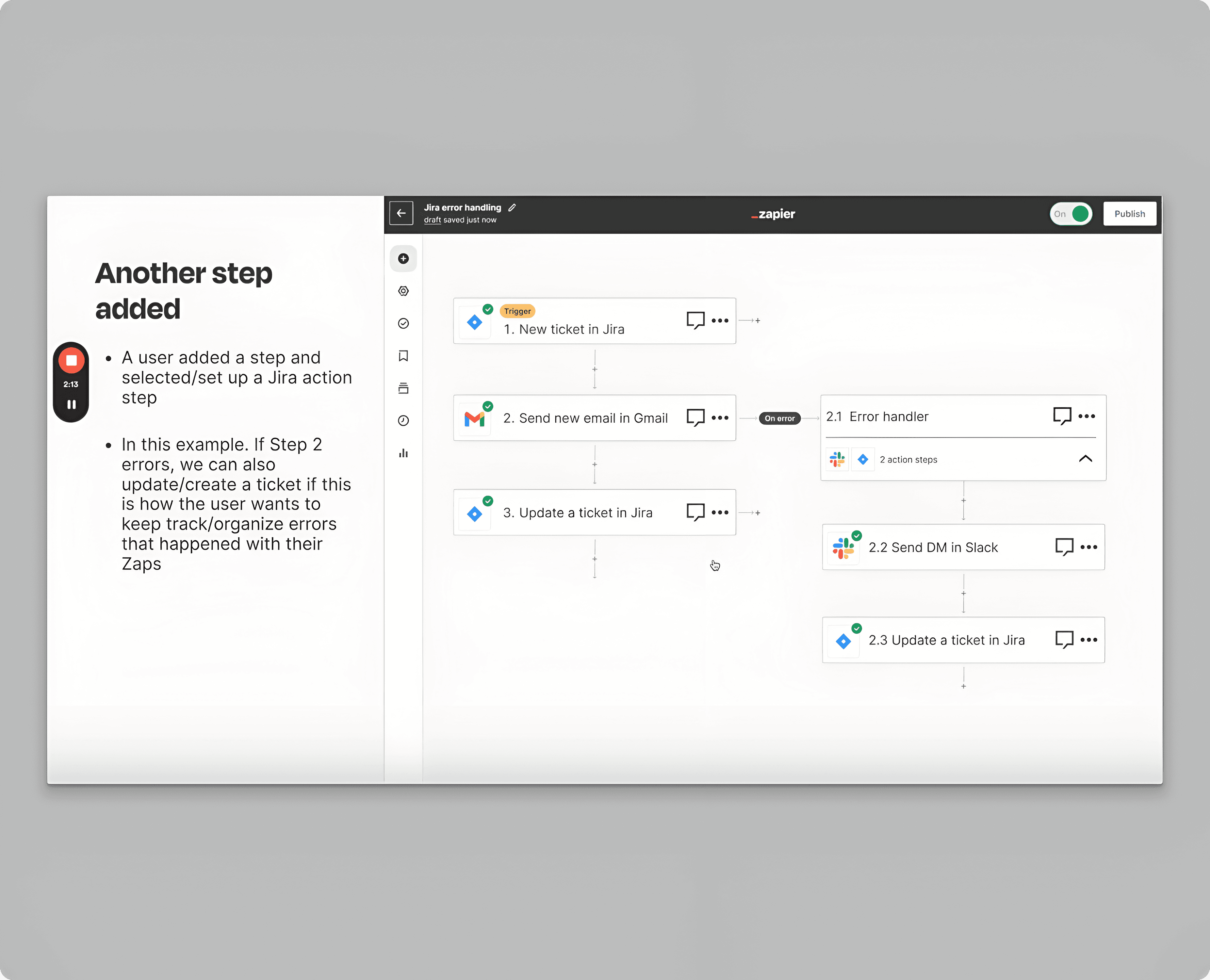
Error Handling in Editor
Enabled users to create error paths for error prone steps
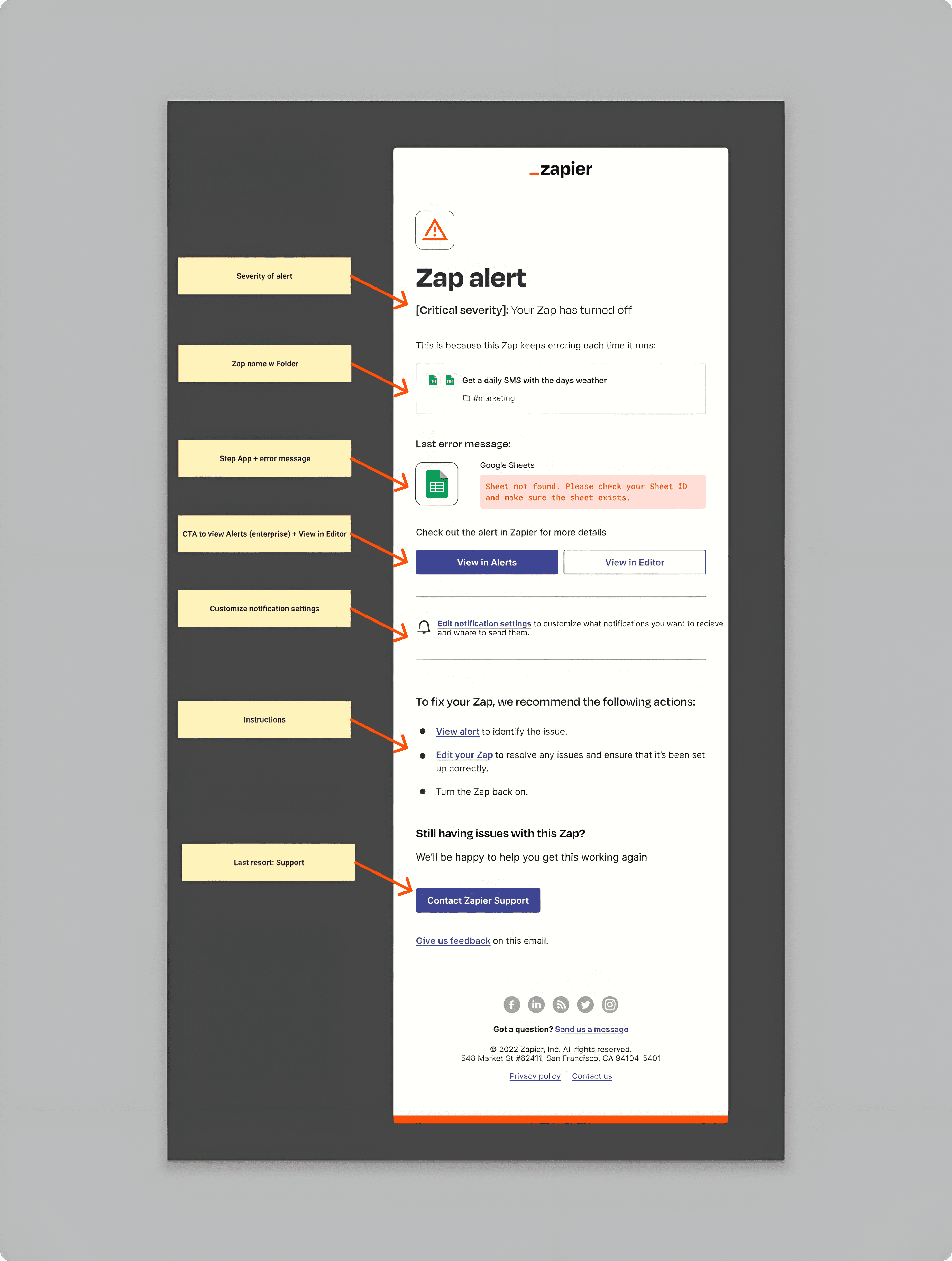
Improved error email design
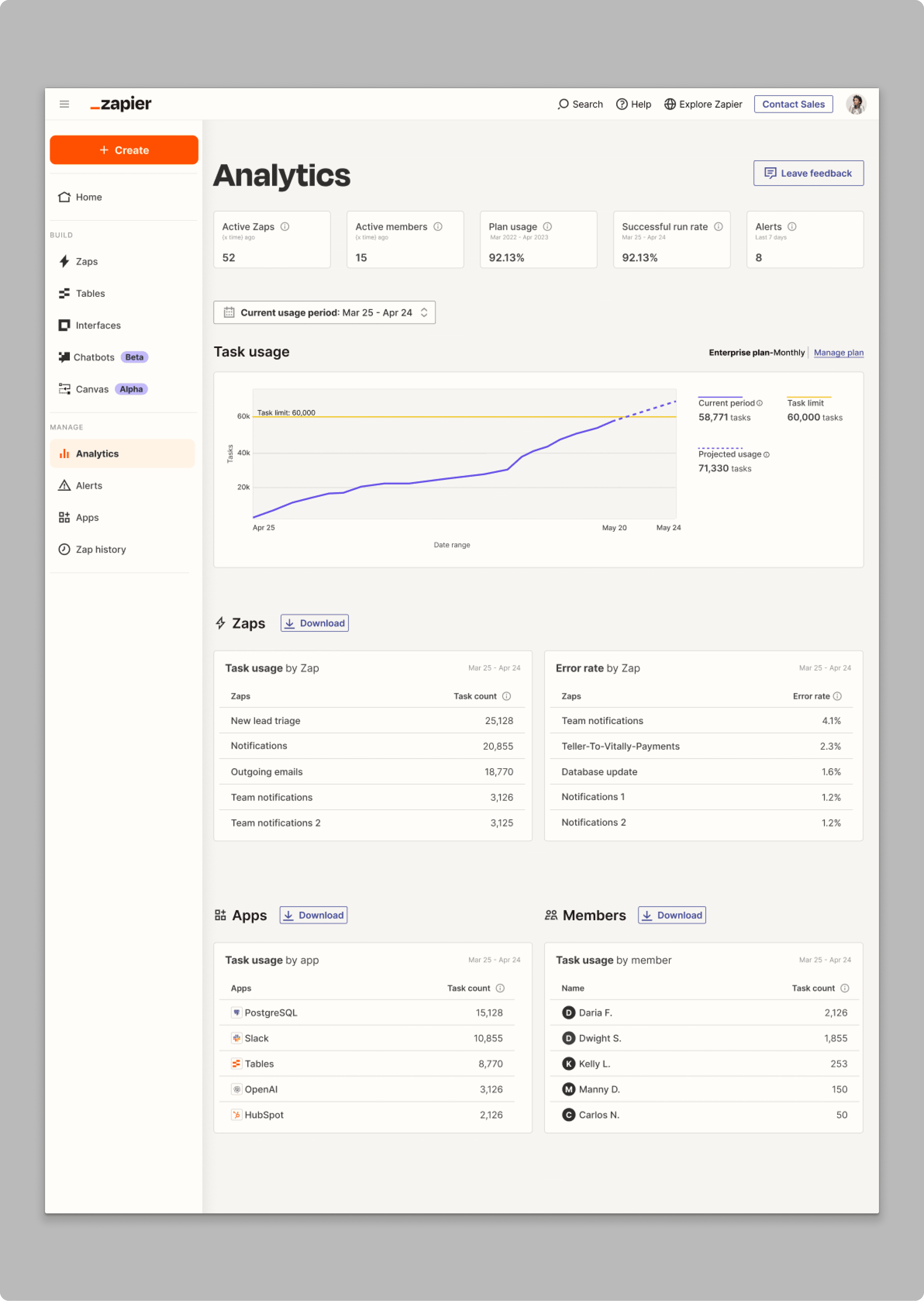
Enabled users to drill down into widgets and view detailed reports, with the option to download data as CSV files.